Background
Designlab has been asked to design an eCommerce platform for a big grocery franchise, Instashop. Instashop is a physical grocery franchise that is struggling to keep up with the competition. Their market shares have been decreasing by 8% each year.
The challenge
Instashop is undergoing a major change in its focus and strategy and needs to launch a new online shop, the platform needs to be both web and mobile friendly, intuitive, engaging and easy to use for the user. The project also had a 8 weeks time deadline.
TL;DR
Jump to different sections of this case study
Strategy & Research
Researching the problem
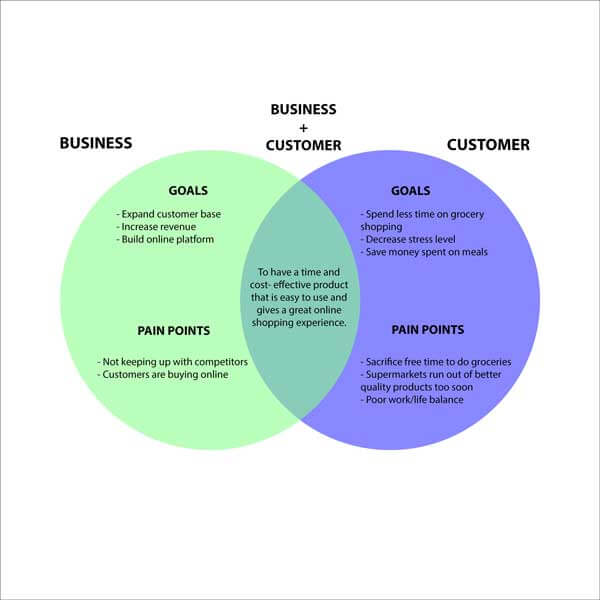
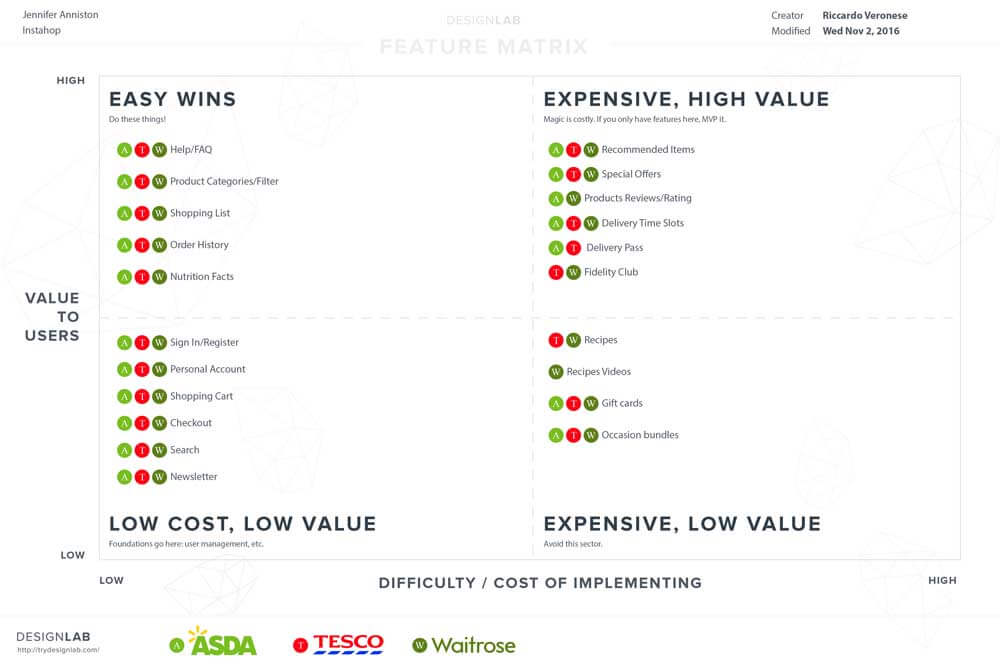
To understand what features and services needed more focus and improvement I adopted a few different research methodologies: competitive analysis, storyboarding, empathy map and business vs customer goals.
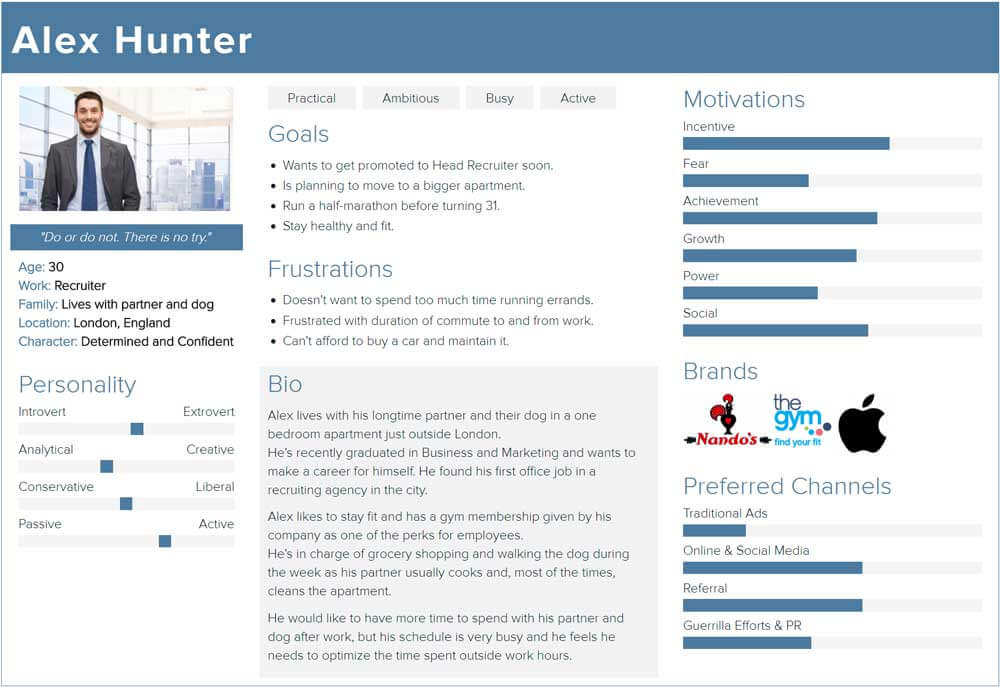
User Interviews & Persona
I wanted to get a better understanding of our target audience so I conducted a few in-person user interviews. asking questions about in-store and online shopping habits, likes and dislikes about their shopping experience and how it could be improved. From the interview gatherings I then proceeded to create a persona: “the busy professional”.

Research Findings
Research highlighted a few key findings, especially from the user interviews, participants shared some common frustrations with in-person grocery shopping:
- Shopping at peak times can be very stressful and time consuming
- The time spent shopping on weekends took time away from family time
Exploration & Prototyping
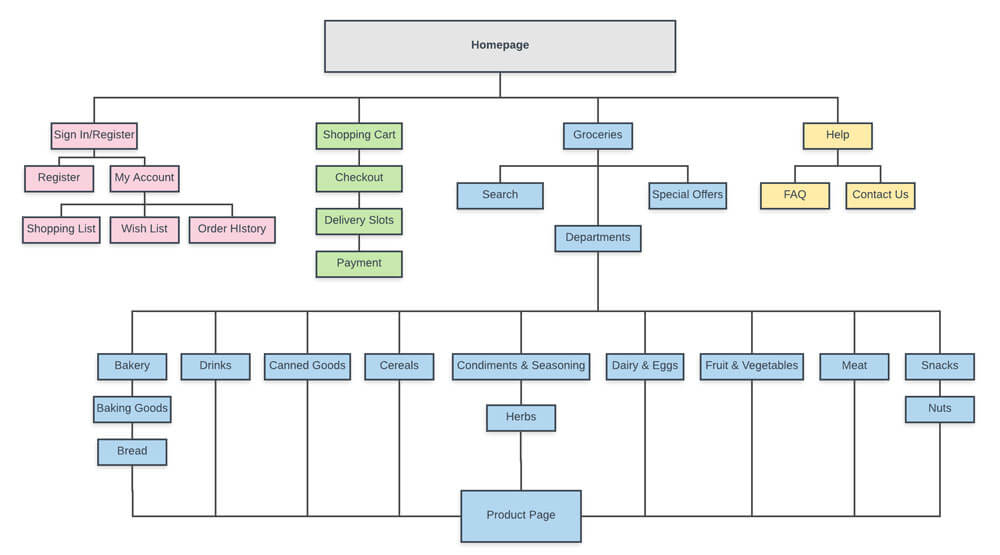
Site Architecture
Once I defined all the requirements for the redesign, I created a site map, which helped me focusing on the key design screens and overall architecture of the website.

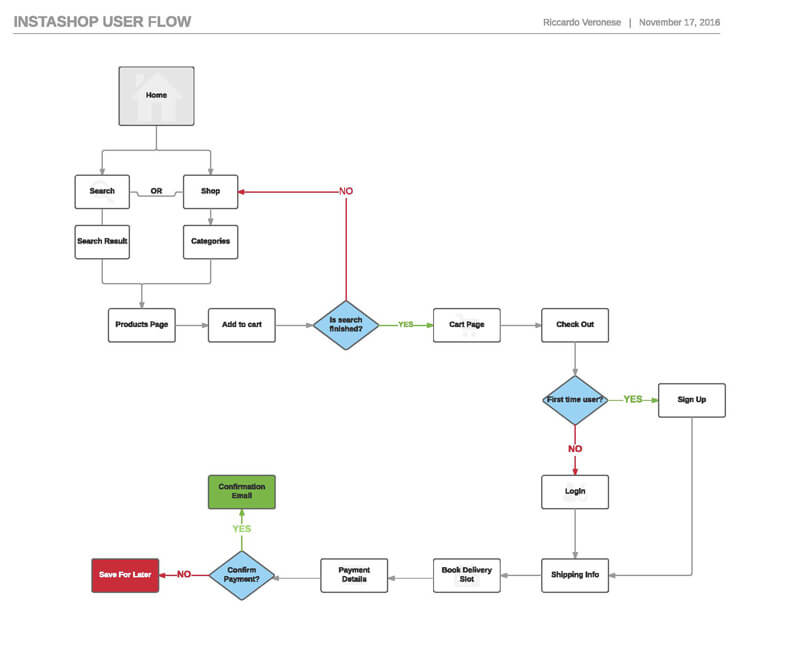
User Flows
While the sitemap helped with the structure of the website, user flows were very useful when it came to focusing on a specific task the user needed to do when using the website. In this case I created a User Flow for the checkout process.

Lo-fi Wireframes & Prototype
With the sitemap and user flows at hand, I started doing some rough sketches of the main pages of the website and then proceeded in making a digital version in Photoshop.
After completing the wireframes I created a prototype and started the user testings. Some of the testings were taken in person, where I had a better understanding of what the user was thinking and feeling as I asked them to share their thoughts with me. User testing sessions were taken remotely via Skype and Invision Liveshare.
Design Production
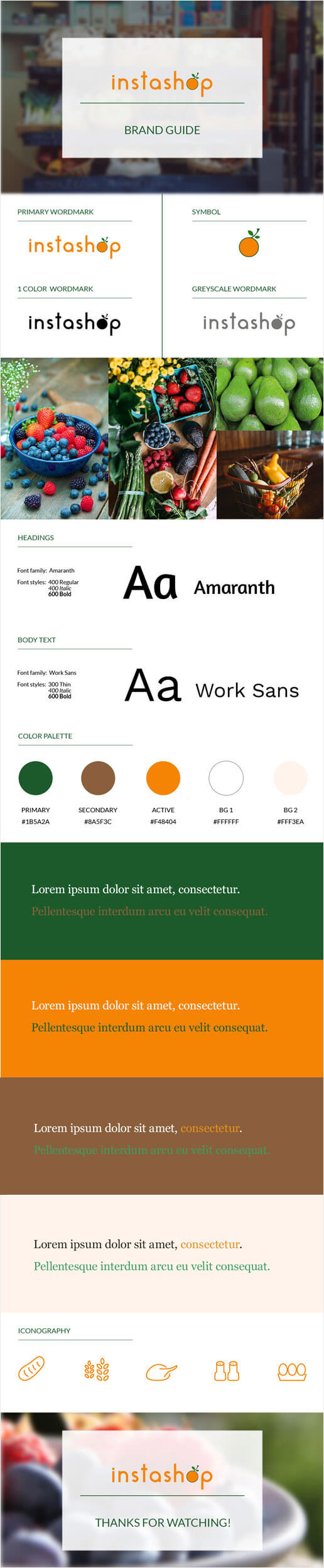
Branding
Instashop needed a fresh and clean look for the new website. I was assigned the task to create a new branding for the company and I did so by creating a new logo and a brand style tile.
Mockups
Instashop needed a fresh and clean look for the new website. I was assigned the task to create a new branding for the company and I did so by creating a new logo and a brand style tile. See the final mockups here, or follow this link:
Conclusions
If I had more time to work on this project I think I would’ve done some more user testing before moving on to the design phase.
With this being my first UX project with Designlab, I’m pretty happy with the outcome and how it improved my design thinking.